Electron 입문

예전부터 말만 들어오던 일렉트론을 직접 사용해보고자 환경을 셋팅했다.
Electron이란?
![]()
일렉트론(Electron, 과거 명칭: 아톰 셸/Atom Shell)은 Cheng Zhao가 개발한 오픈 소스 프레임워크의 하나로, 지금은 깃허브에 의해 개발되고 있다. 원래 웹 애플리케이션을 위해 개발된 프런트엔드와 백엔드 구성 요소를 사용하여 데스크톱 그래픽 사용자 인터페이스 애플리케이션의 개발을 가능케 한다: 백엔드로는 Node.js 런타임을, 프론트엔드로는 크로미엄을 사용한다. 일렉트론은 여러 저명한 오픈 소스 프로젝트를 뒷받침하는 주요 GUI 프레임워크이며, 이 프레임워크를 사용한 프로젝트로는 깃허브의 아톰, 마이크로소프트의 비주얼 스튜디오 코드 소스 코드 편집기, 그리고 라이트 테이블 IDE, 또 디스코드 채팅 서비스를 위한 프리웨어 데스크톱 클라이언트 등이 있다.
현재 사용하고 있는 node와 npm의 버전이 낮아 일렉트론 설치에 앞서 업데이트부터 진행했다.
#node update
$ sudo npm install -g n
$ sudo n latest
#version check
$ node -v
$ npm -v이후 git에서 quick-start를 받아 실행시켜봤다.
# 저장소 Clone
$ git clone https://github.com/electron/electron-quick-start
# 저장소로 이동
$ cd electron-quick-start
# 종속성을 설치하고 실행하세요
$ npm install && npm start하지만 위의 과정대로 npm install를 진행했더니 permission 에러가 난다..!
그래서 관련 issues를 참고하여 아래와 같이 install을 했더니 permission에러는 발생하지 않았다.
$ sudo npm install electron --unsafe-perm=true --allow-root허나 electron에서 node install.js 도중 멈춰버리는 문제가 발생하였다.
그래서 stuck on postinstall issues를 참고했더니 멈춘게 아니라 connection 속도로 인해 그냥 오래 걸리는 거란다.. ㅡㅡ
결국은 다시 –verbose 옵션을 넣고 천천히 기다려보기로 했다.

8분정도 기다려보니 설치가 완료 되었다!
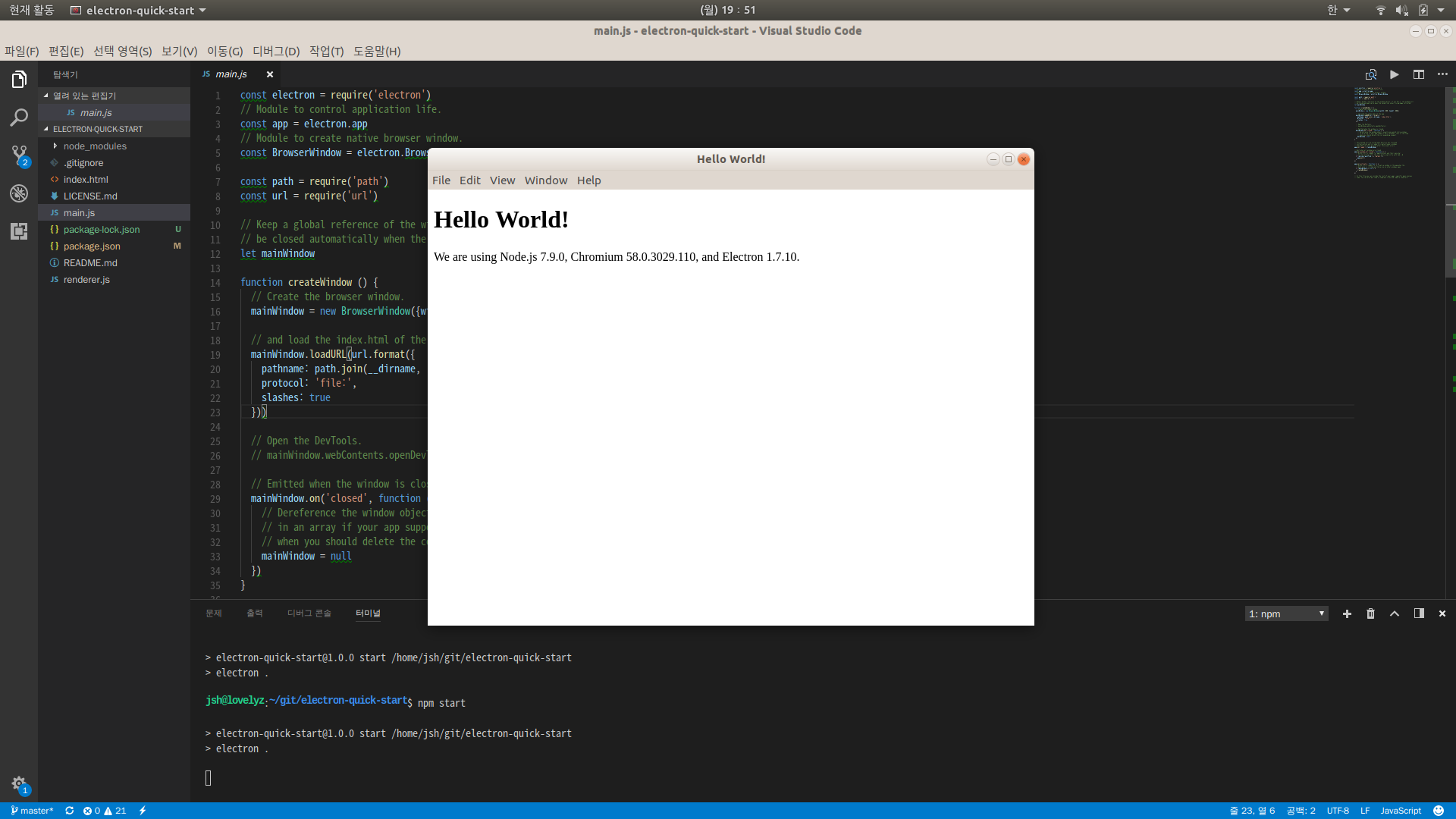
그후 npm start를 실행!

정상적으로 실행되었다.
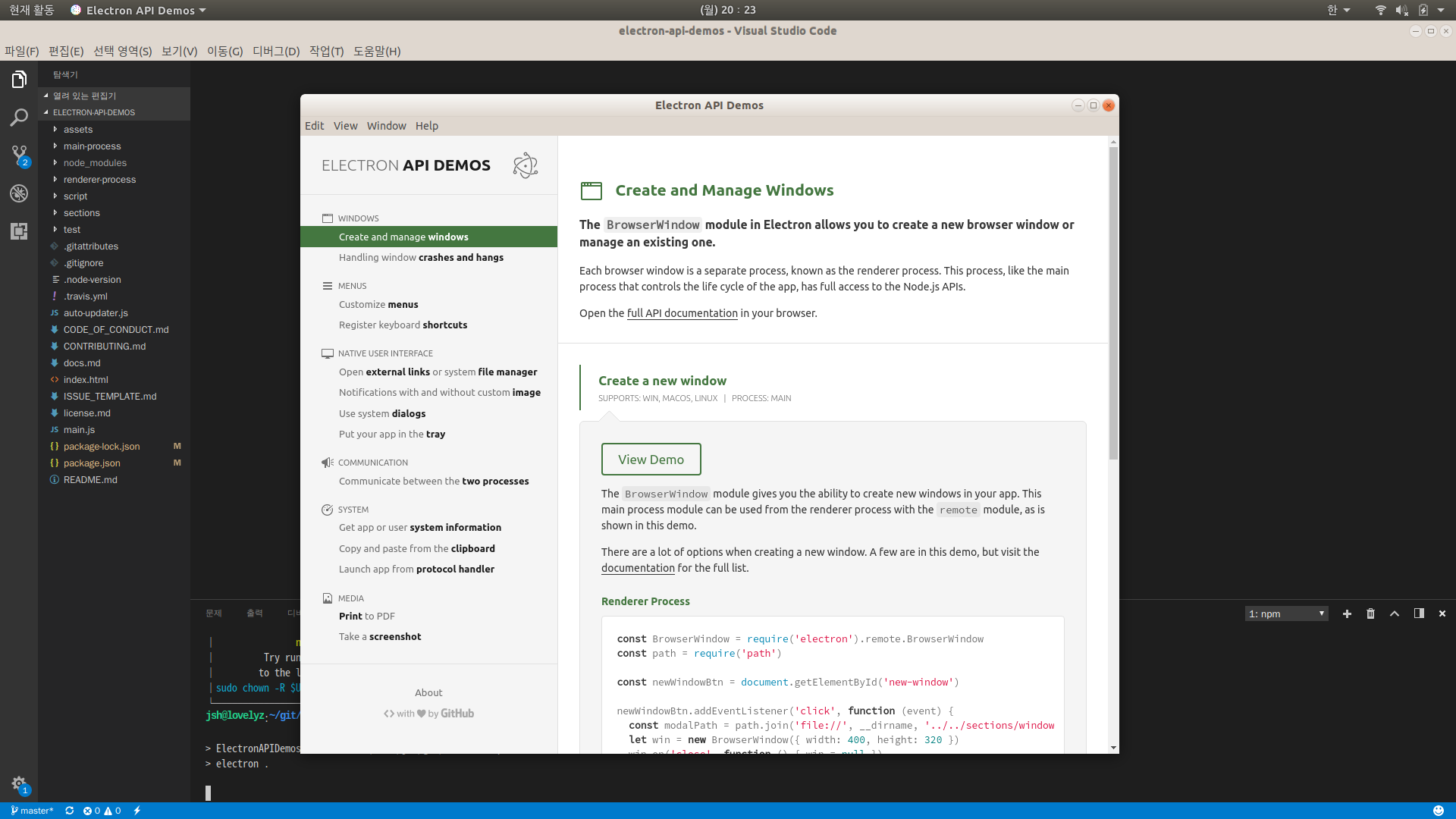
Electron API Domes
이제 api 라이브 데모 설치!
$ git clone https://github.com/electron/electron-api-demos.git
$ cd electron-api-demos
$ sudo npm install --unsafe-perm=true --allow-root
$ npm start
둘러보니 문서에 있는 모든 내용이 다 있는건 아닌것 같다.
그래도 일단 이것부터 공부해봐야 겠다.
Comments